Googleタグマネージャには、ページビューが3種類あります。
というと少し極端ですが、「どのタイミングで」を細かく管理できるタグマネージャでは、ページビューの中でも3段階に区分されています。
細かくトリガーを設定する時に使いますので、概要を把握してくとよいでしょう。
gtm.js・gtm.dom・gtm.loadの違いと使い分け方
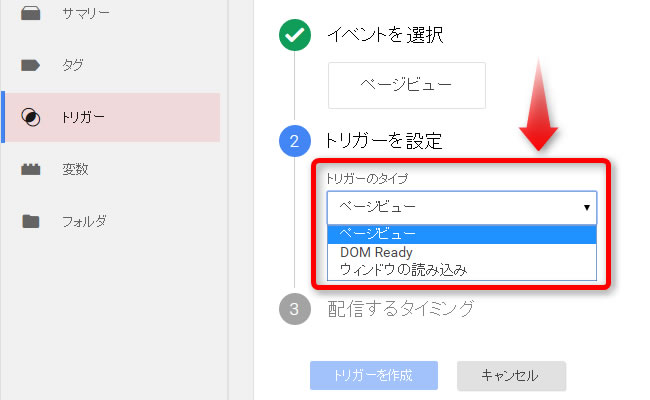
ページビューでトリガーを設定する際に、出てくるトリガーの設定です。
| ページビュー(gtm.js) | ページが読み込みを開始したタイミング |
|---|---|
| DOM Ready(gtm.dom) | ページ内のDOMが読み込まれたタイミング |
| ウィンドウの読み込み(gtm.load) | ページの読み込みが終わったタイミング |
トリガー発動の順番
ページが読み込みを開始したタイミングの「ページビュー(gtm.js)」が最も早く反応し、ページの読み込みが終わったタイミングの「ウィンドウの読み込み(gtm.load)」が最も遅く反応します。
使い分け方と注意点
たとえば、上記のようにページ内の変数を取得し、それをトリガーとしてタグを配信する場合「ページが読み込みを開始したタイミング」では変数が見つからず、タグ配信でエラーがでる可能性があります。
デフォルトでは「ページが読み込みを開始したタイミング」となっていますが、トリガーの内容によっては「DOM Ready」や「ウィンドウの読み込み」を選びましょう。
また、上記のようにページビューをトラッキングする場合、通常は「ページが読み込みを開始したタイミング」でGoogleアナリティクスにデータを送りますが、厳密にページビューをトラッキングしたい時は「ページの読み込みが終わったタイミング」にするという考えもできます。
(※あくまでもイメージを掴んで頂くための説明です。このやり方は、推奨されていませんので、やらないでくださいね。)
配信するタグが複雑になったときに思い出せればOK
タグマネージャを使って、Googleアナリティクスのページビュー計測やクリック数計測、eコマースコンバージョンタグ程度の運用であれば、トリガータイプまであまり気にする必要はありません。
配信するタグが増えてきたり、配信内容が複雑化してくると、想定しているようにデータを取得できず、プレビューモードでデバックしてても原因がわからず悩むことがあると思います。
そんな時に、ページビューのタイミングのことを思い出せればきっと役立つ知識です。

![3種のページビュートリガーの使い方と注意点 [タグマネージャv2の基礎知識]](https://netotas.com/wp/wp-content/uploads/2015/12/google-tagmanager-900.jpg)